概要
Bootstrap, Material-UI, VuetifyなどのCSSフレームワークは、独自のクラスをタグのクラス属性に割り当てなければならない。
new.cssを使うと、HTMLタグを記述するだけでモダンなウェブサイトを作成することができる。
細かいデザインを実現することは難しいが、簡単なサイトであればキレイにまとめることができる。

new.css
A classless CSS framework to write modern websites using only HTML.
使い方
<head></head>内に以下の2行を追加するだけ。(CDNを使う場合)
<link rel="stylesheet" href="https://fonts.xz.style/serve/inter.css"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@exampledev/new.css@1.1.2/new.min.css">
サンプル
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://fonts.xz.style/serve/inter.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@exampledev/new.css@1.1.2/new.min.css">
</head>
<body>
<header>
<h1>テストサイト</h1>
</header>
<main>
<table>
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</tbody>
</table>
</main>
</body>
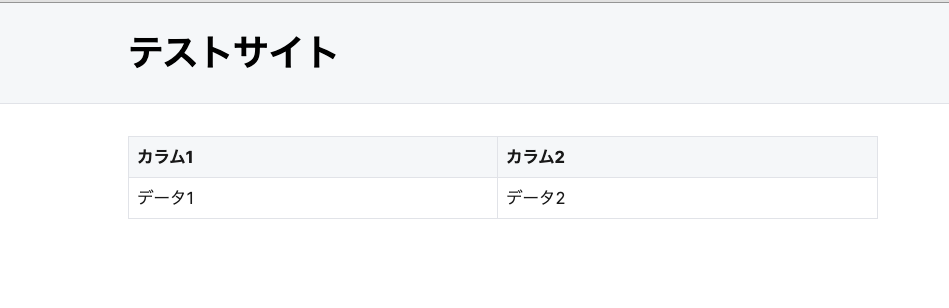
</html>上記ソースは、以下のように表示される。

ダークモードの場合のスタイルを無効化する
new.cssはユーザーのOS設定がダークモードになっている場合、ダークモード用のスタイルが適用され、背景色=黒、文字色=白、となってしまう。
これを無効にするには、以下のようにダークモードの場合のスタイルをライトモードの場合のスタイルで上書きする必要がある。
<style>
@media (prefers-color-scheme: dark) {
:root {
--nc-tx-1: #000000;
--nc-tx-2: #1A1A1A;
--nc-bg-1: #FFFFFF;
--nc-bg-2: #F6F8FA;
--nc-bg-3: #E5E7EB;
--nc-lk-1: #0070F3;
--nc-lk-2: #0366D6;
--nc-lk-tx: #FFFFFF;
--nc-ac-1: #79FFE1;
--nc-ac-tx: #0C4047;
}
}
</style>


コメント