概要
WordPressのContact Form 7プラグインでは、送信ボタンをクリックするとすぐに送信が実行されてしまう。
Contact Form 7 add confirmなどのプラグインを使えば確認画面を表示させることができるが、確認用アラート(JavaScriptのconfirm)を表示するだけであればプラグインを使わずに実装することができる。
手順
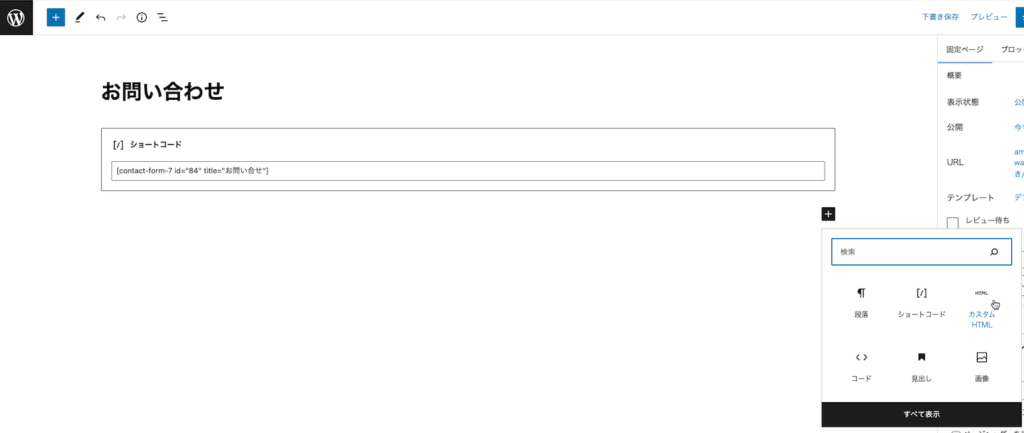
1. Contact Form 7のショートコードを埋め込んだ固定ページの編集画面を開く

2. カスタムHTMLブロックを追加する

3. 以下のコードを貼り付ける
<script>
document.querySelector( '.wpcf7-submit' ).addEventListener( 'click', function(e) {
if (!confirm("送信してもよろしいですか?")) {
e. preventDefault();
}
});
</script>

コメント