概要
CSSでoverflow-y: scrollやoverflow-x: scrollとすると、Windowsでは常にスクロールバーが表示されるがMacではスクロールバーが表示されない。
原因
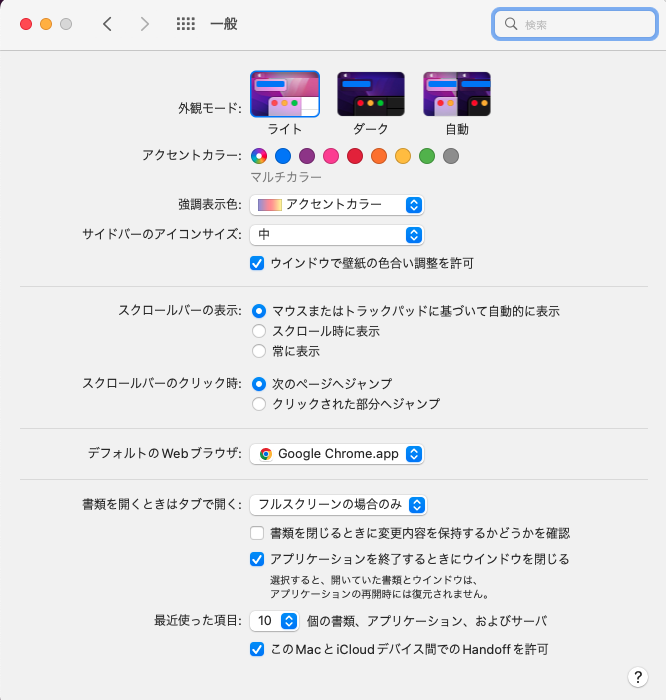
Macの場合、表示する端末の「システム環境設定⇒一般⇒スクロールバーの表示」の設定に依存するため、基本的にはCSSで制御することはできない。
初期値は「マウスまたはトラックパッドに基づいて自動的に表示」であり、多くのMacユーザーはそのままの設定にしていると思われる。

解決方法
CSSでは制御できないため、あきらめるのが無難だと思われる。
どうしても表示させたい場合は、Webkit独自拡張である-webkit-scrollbar擬似要素、-webkit-scrollbar-thumb擬似要素、-webkit-scrollbar-track擬似要素を使うなどして、スクロールバーを表示させるためのCSSを記述する必要がある。
<style>
.scrollbar-test {
width: 500px;
height: 150px;
background-color: #fcc;
overflow: auto;
}
.scrollbar-test::-webkit-scrollbar {
width: 12px;
}
.scrollbar-test::-webkit-scrollbar-thumb {
background-color: #c00;
border-radius: 6px;
}
.scrollbar-test::-webkit-scrollbar-track {
background-color: #999;
border-radius: 6px;
}
</style>
<div class="scrollbar-test">
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
</div>


コメント