概要
Googleスプレッドシートにて、以下の手順で「データを入力したら自動的に並び替える」を実現することができる。
手順
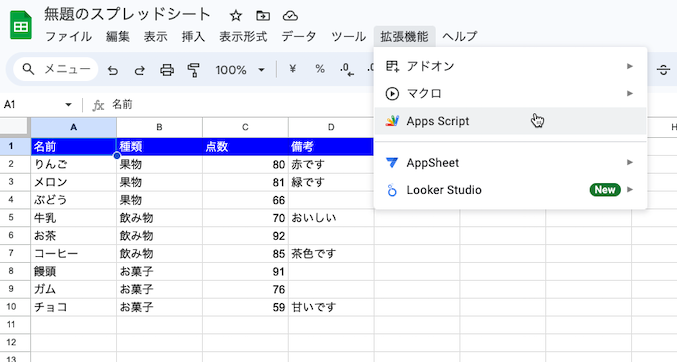
1. メインメニューの「拡張機能」 > 「Apps Script」をクリック

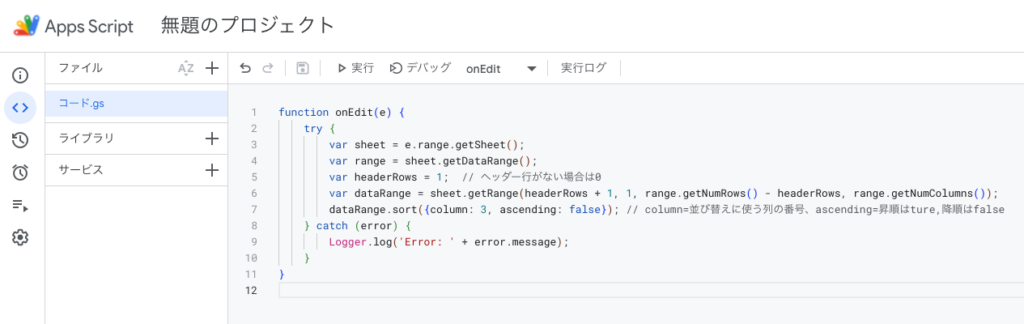
2. 以下のコードを貼り付ける
function onEdit(e) {
try {
var sheet = e.range.getSheet();
var range = sheet.getDataRange();
var headerRows = 1; // ヘッダー行がない場合は0
var dataRange = sheet.getRange(headerRows + 1, 1, range.getNumRows() - headerRows, range.getNumColumns());
dataRange.sort({column: 3, ascending: false}); // column=並び替えに使う列の番号、ascending=昇順はture,降順はfalse
} catch (error) {
Logger.log('Error: ' + error.message);
}
}※ 今回の例では「点数」での降順で並び替えたいので、7行目をdataRange.sort({column: 3, ascending: false});としている。

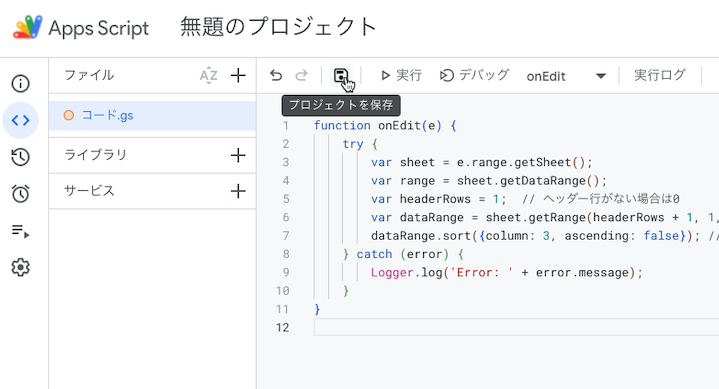
3. 「プロジェクトを保存」アイコンをクリック

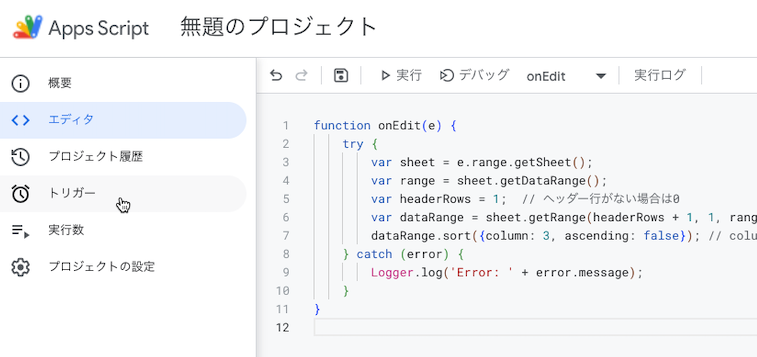
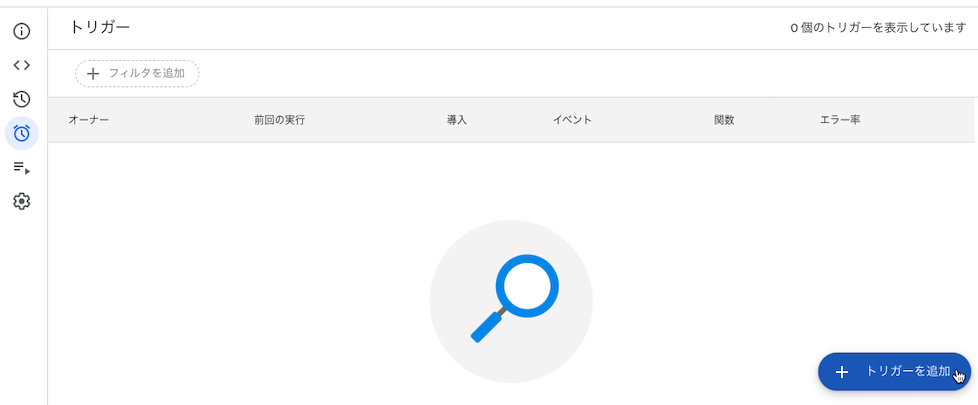
4. サイドメニューの「トリガー」をクリック

5. 右下にある「トリガーを追加」をクリック

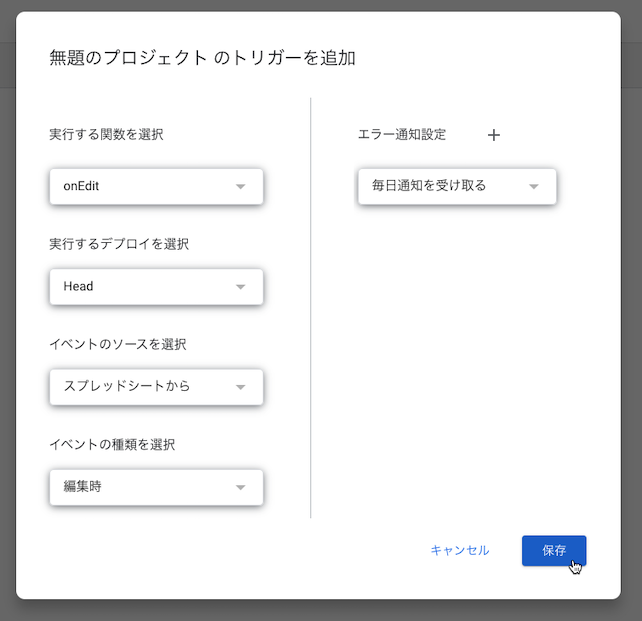
6. 「イベントの種類を選択」で「編集時」を選択し「保存」をクリック

動作確認
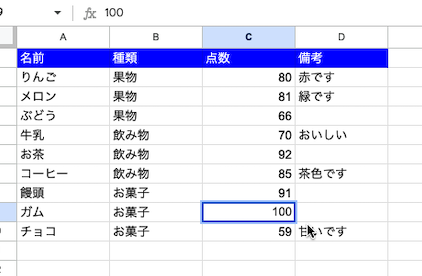
1. 「ガム」の点数を「100」にする

2. 数秒待つと「点数」の降順で自動的に並び替えられる




コメント